Kemarin ada yang bertanya kepada saya, kenapa kok animasi motion tween jadi crash/berhenti saat sebuah object diDrag??
Terus terang dulu saya juga mengalami, kebetulan ada yang bertanya jadi ya saya posting saja mungkin banyak yang mengalami juga.
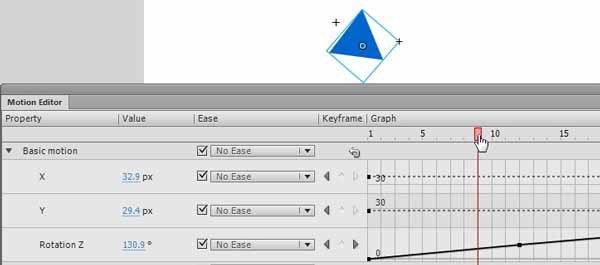
Coba perhatikan screenshot dibawah ini:
FAST solution is "use currentTarget"!
Saya yakin anda pasti menggunakan 'target' sebagai object event handlernya.
my_object.addEventListener(MouseEvent.MOUSE_DOWN,function(){e.target.startDrag()});
coba gunakan 'currentTarget' pasti masalah anda teratasi.
Ok, mari kita sekarang mengimplementasikan 'fast solution' ini dalam sebuah simple projet.
1. Buatlah sebuah symbol segitiga dan berikan motion tween rotate.
Untuk membuat symbol anda bisa click kanan -> convert to symbol kemudian pilih movieclip.
Untuk memberikan rotate tween anda tinggal click saja tween panel seperti pada gambar dibawah ini:
Saya yakin anda sudah familiar dan bisa dengan mudah melakukannya.
2. Berikan sebuah nama (instance name) supaya kita bisa memanggilnya, ext: 'mc'
3. Buatlah layer baru dan berikan script dibawah ini
You done!
Mungkin bukan hanya startDrag saja, tetapi fungsi fungsi as yang lain yang berhubungan dengan tweening.
Saya yakin anda pasti menggunakan 'target' sebagai object event handlernya.
my_object.addEventListener(MouseEvent.MOUSE_DOWN,function(){e.target.startDrag()});
coba gunakan 'currentTarget' pasti masalah anda teratasi.
Ok, mari kita sekarang mengimplementasikan 'fast solution' ini dalam sebuah simple projet.
1. Buatlah sebuah symbol segitiga dan berikan motion tween rotate.
Untuk membuat symbol anda bisa click kanan -> convert to symbol kemudian pilih movieclip.
Untuk memberikan rotate tween anda tinggal click saja tween panel seperti pada gambar dibawah ini:
Saya yakin anda sudah familiar dan bisa dengan mudah melakukannya.
2. Berikan sebuah nama (instance name) supaya kita bisa memanggilnya, ext: 'mc'
3. Buatlah layer baru dan berikan script dibawah ini
import flash.events.Event;
mc.addEventListener(MouseEvent.MOUSE_DOWN, start_dragging);
mc.addEventListener(MouseEvent.MOUSE_UP, stop_dragging);
mc.buttonMode = true;
function start_dragging(e:Event):void{
//e.target.startDrag()://jangan pakai ini
e.currentTarget.startDrag();
}
function stop_dragging(e:Event):void{
//e.target.stopDrag();//jangan pakai ini
e.currentTarget.stopDrag();
}
You done!
Mungkin bukan hanya startDrag saja, tetapi fungsi fungsi as yang lain yang berhubungan dengan tweening.





EmoticonEmoticon